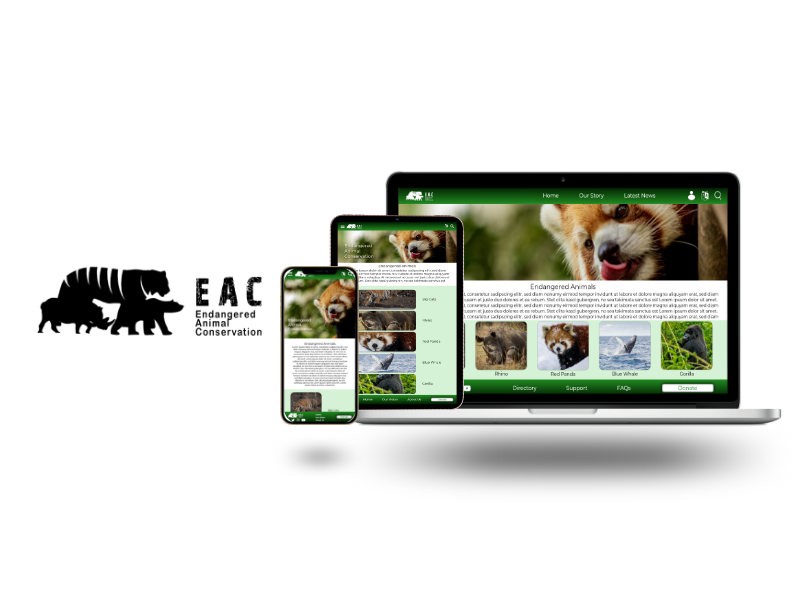
The Product
This case study will be about a pet adoption flow design for an animal shelter. There are many organizations working for the rights of animals and some organizations taking care of abandoned pets. The information related to these animal shelters are less and there are more people looking for adopting pets. There are currently millions of animals that are in shelters and foster homes awaiting adoption. My idea is to design a work flow of connecting people with pets. The design helps the person looking for adoption with respect to various types of animals and information related to local shelters.
The Problem
Users having less information regarding the adoption procedures as well as information related to animal shelters and availability of animals in shelters.
The Goal
By creating a responsive website that allows users search for animal shelters and various animals available for adoption. They can also have the opportunity to submit the application online so that the adoption procedure completes fast and easy.
Role
My role in this project is a 'Generalist' work. Starting with conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
~Understanding the User~
User Research
I conducted interviews and created empathy maps to understand the users and their needs. A primary user group identified through research was between the age 20-50.
This user group confirmed initial assumptions about the workflow, but research also revealed that the information related to adoption procedures, animal shelters and availability of pets should be provided clearly to make the adoption process easy and smooth.
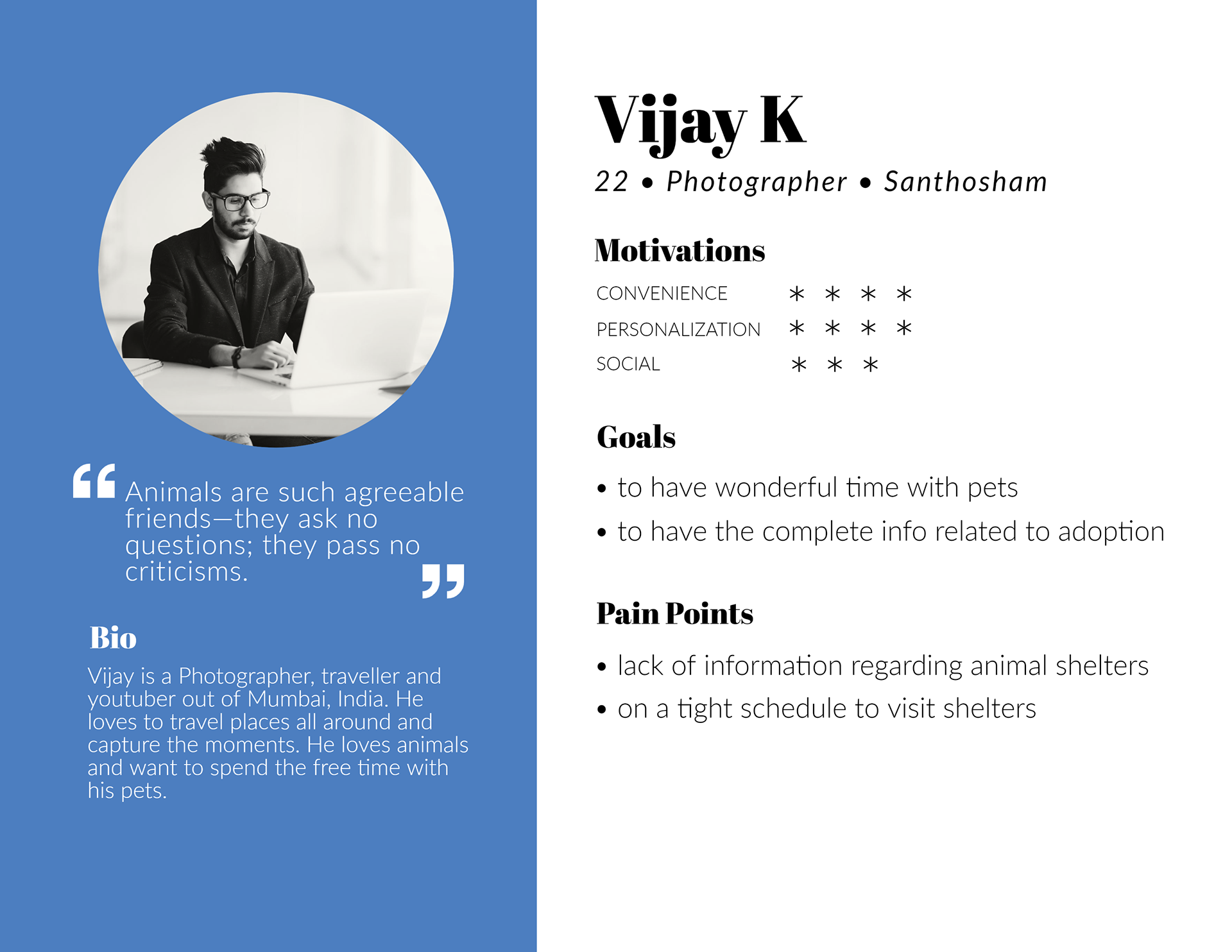
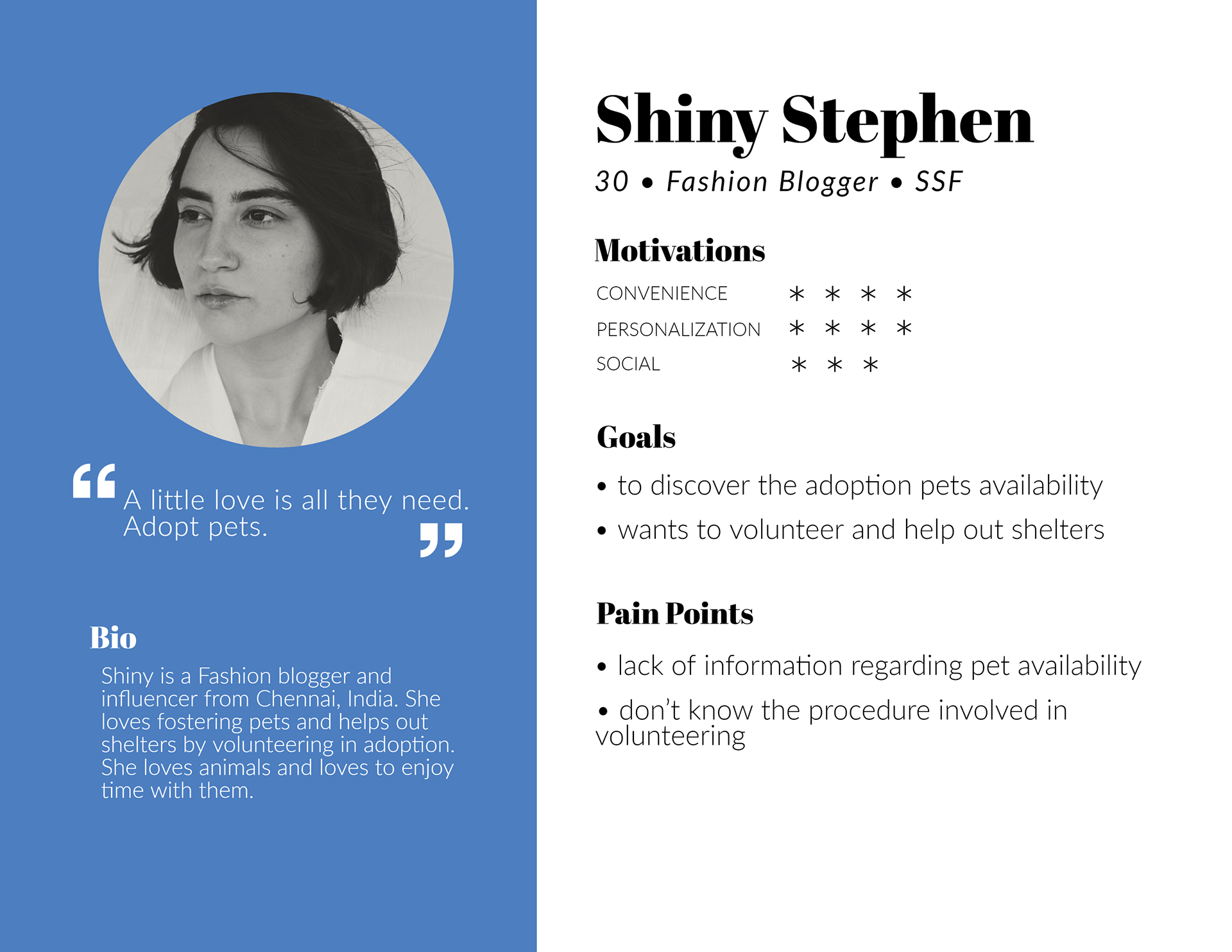
Personas
Based on the interviews/workshop we set up two personas. We referred to them throughout the entire product development process.


User Journey
I mapped out the users’ steps to see how I could simplify their journey to help them reach their most important goals with the product.
User Journey Map
To understand how customers find and interact with the service we created a user journey map.
~Starting the Design~
Sketches
The initial process start with paper wireframes which is then converted into digital wireframes. This is the way I iterate through many design options quickly.
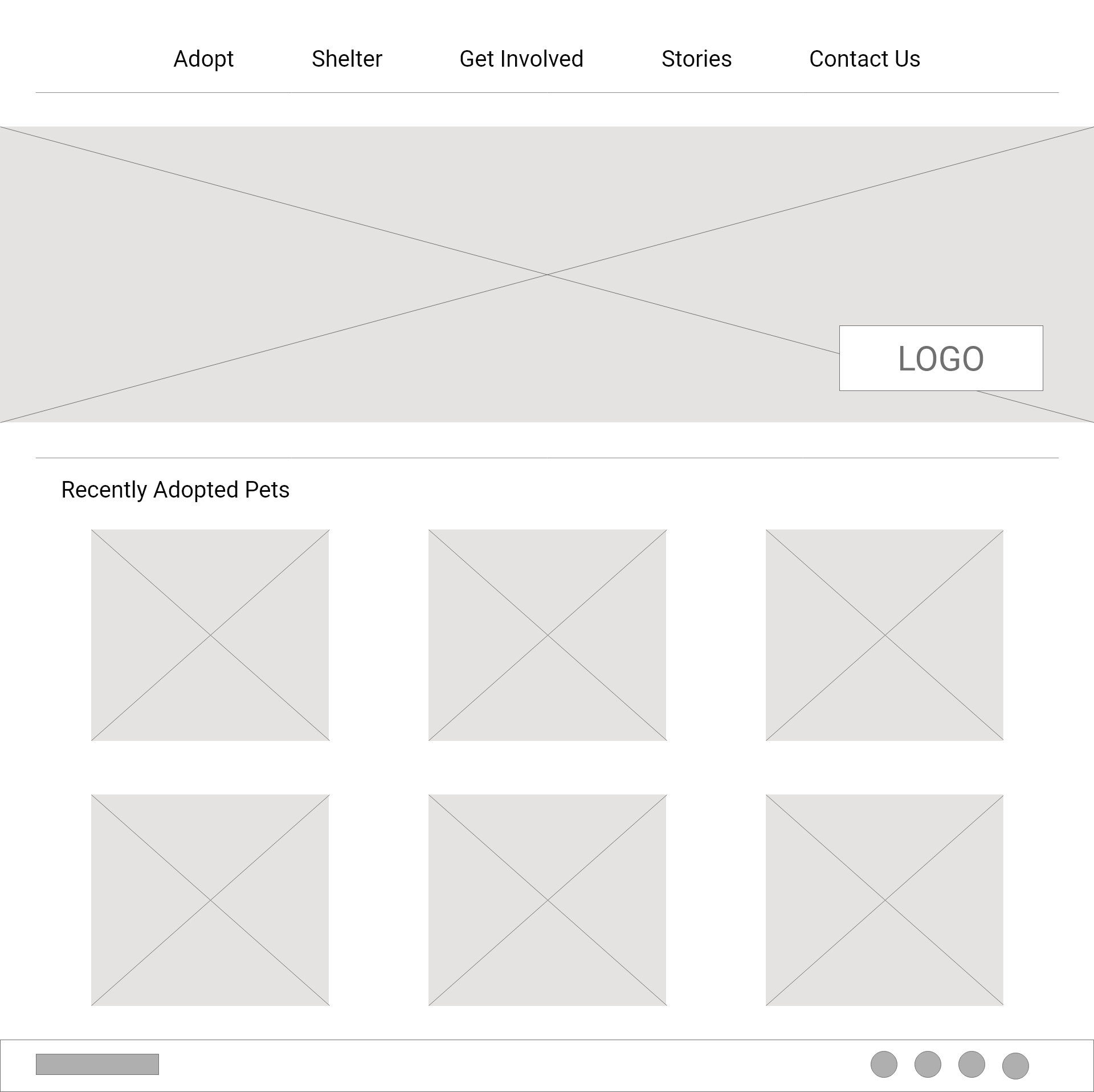
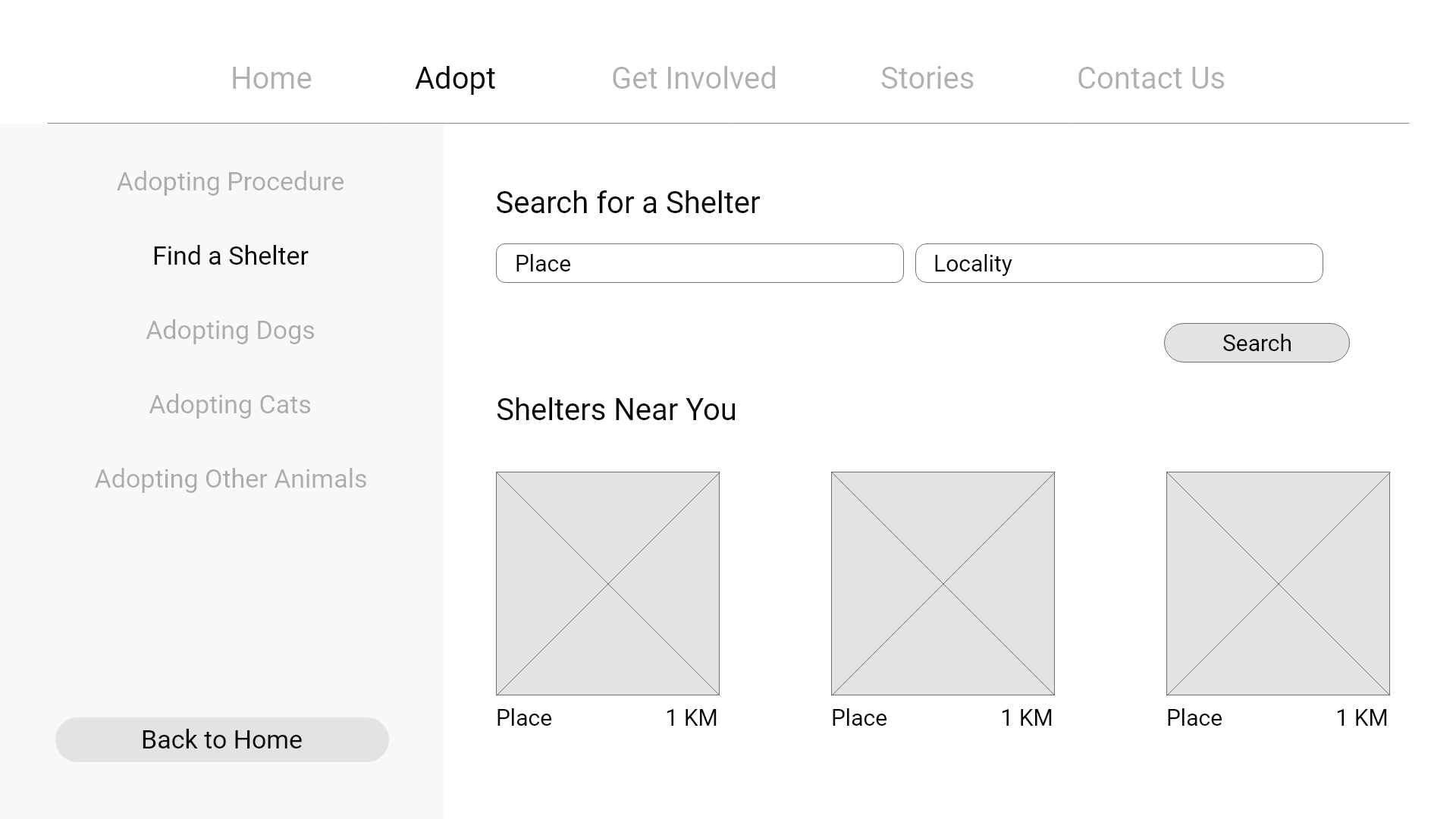
Wireframes
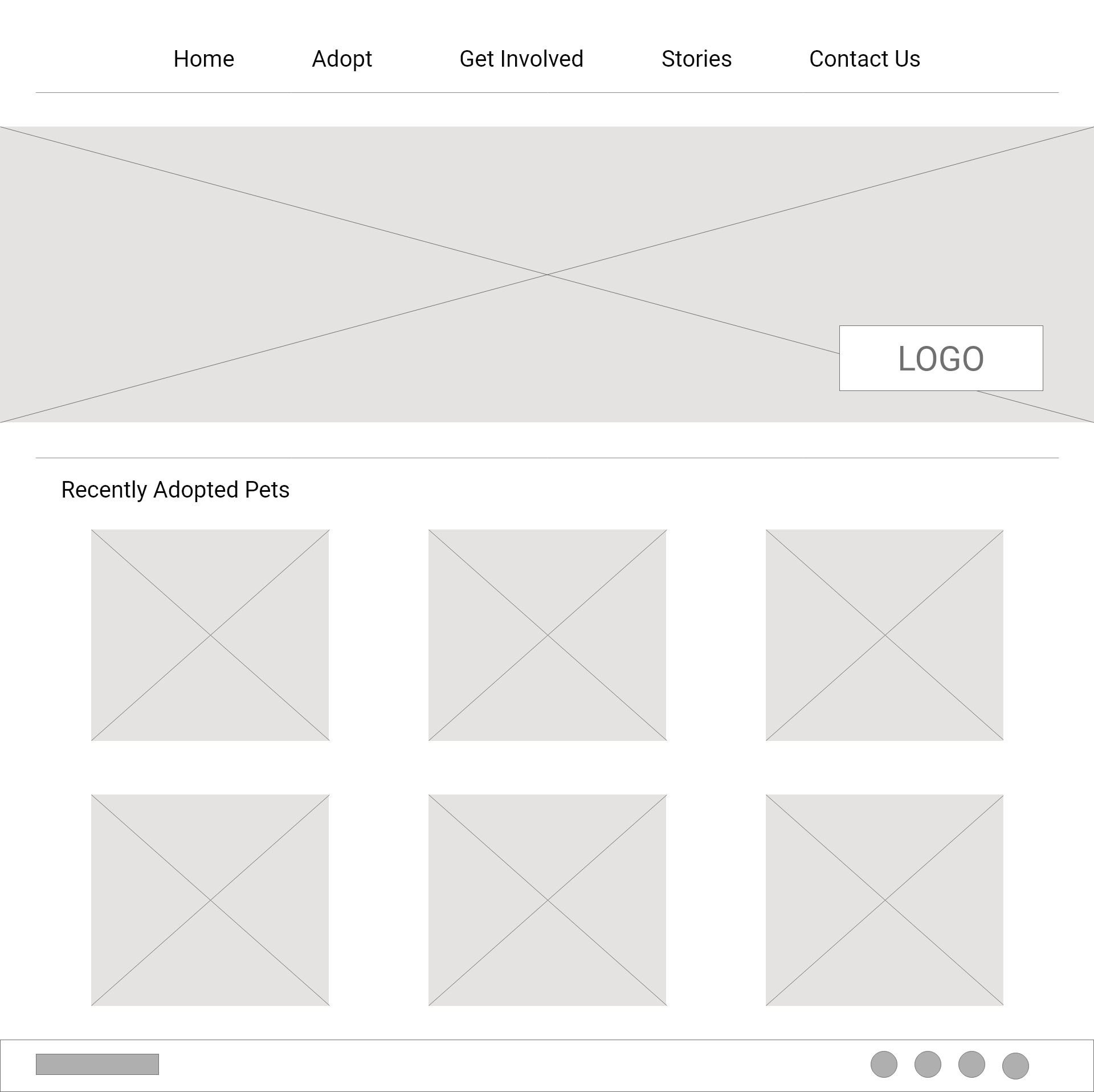
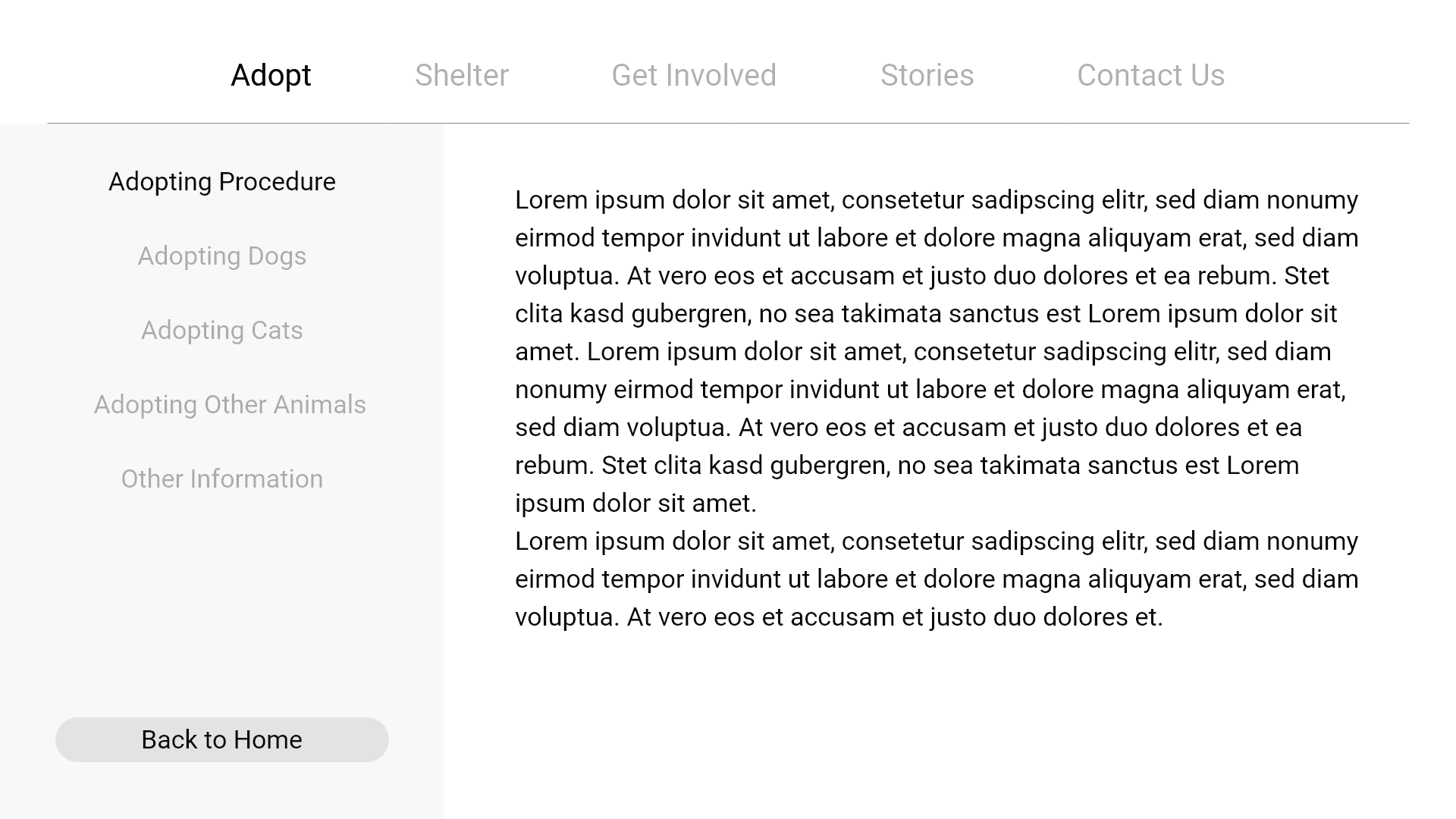
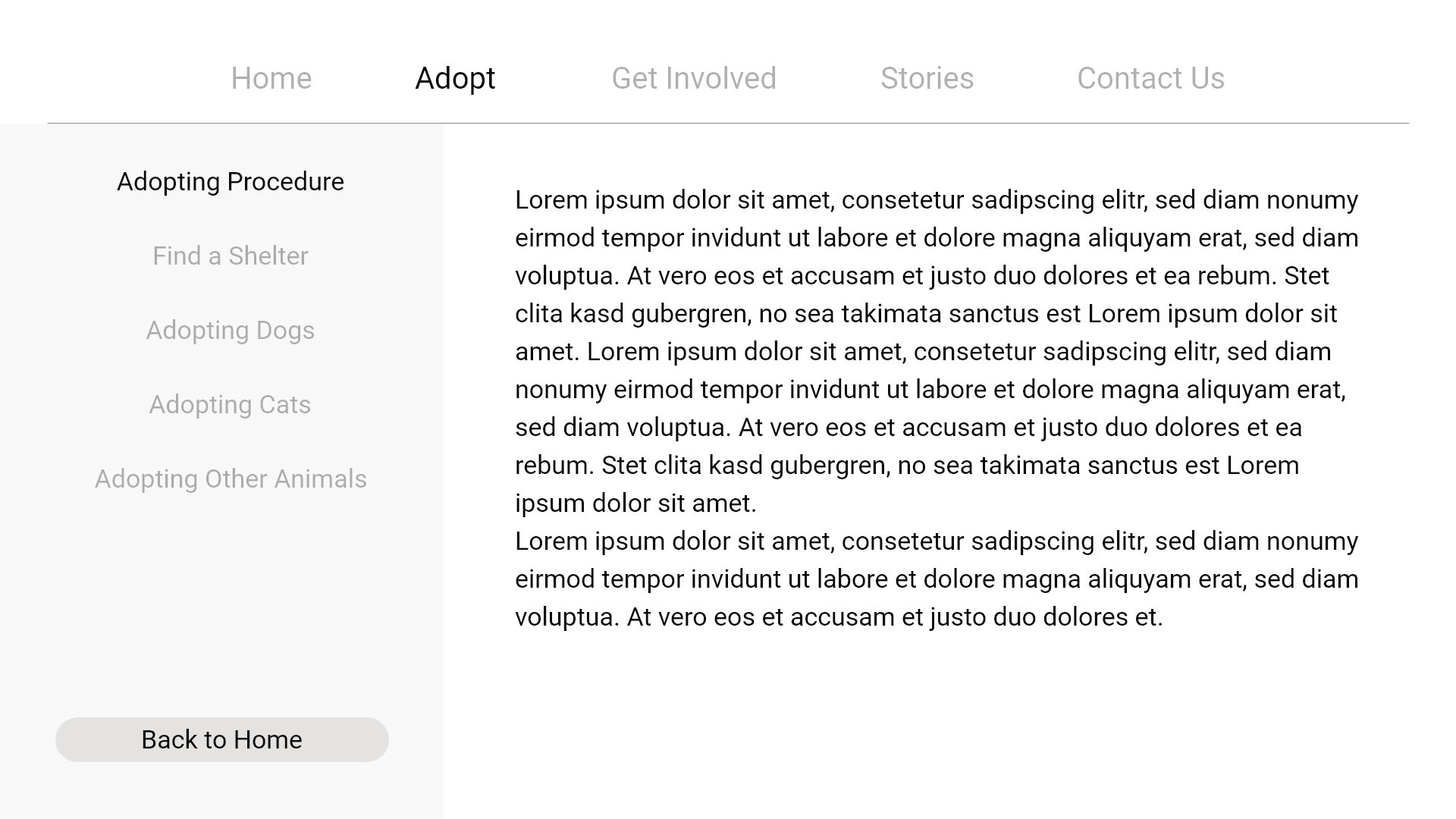
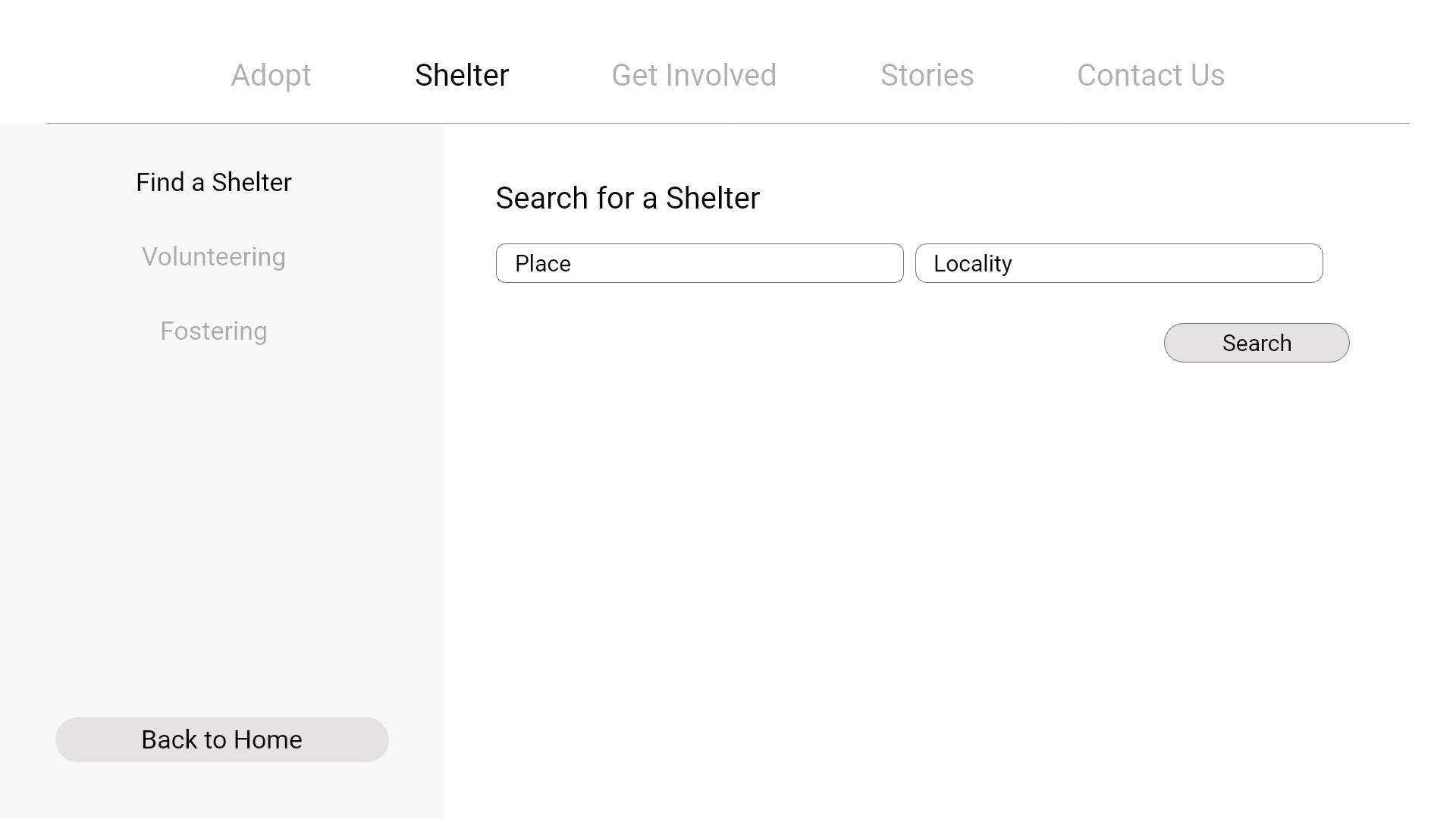
As the initial design phase continued, I made sure to base screen designs on feedback and findings from the user research.
Different section provides the adoption procedure, adoption options of various pets, testimonials etc related to various animal shelters in a detailed way.
The navigation at the top on every screen provides the easy access to various pages and the user can navigate to anywhere easily from any page.
Initial Refinement






Digital Wireframes
Low-fidelity Prototype
Using the digital wireframes, a low-fidelity prototype is created. The primary user flow is to go for various sections related to adoption procedures, personal involvement in helping the shelters, work carried out etc., so that the prototype could be used in a usability study.
Usability study
I conducted two rounds of usability studies. Findings from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
~Refining the Design~
UI Design
Once I tested out all usability mistakes, I started designing the final screens in Adobe XD. I revised the design so users can have clean interface of easy navigation through different flows.
Mockups
High-fidelity Prototype
~Going Forward~